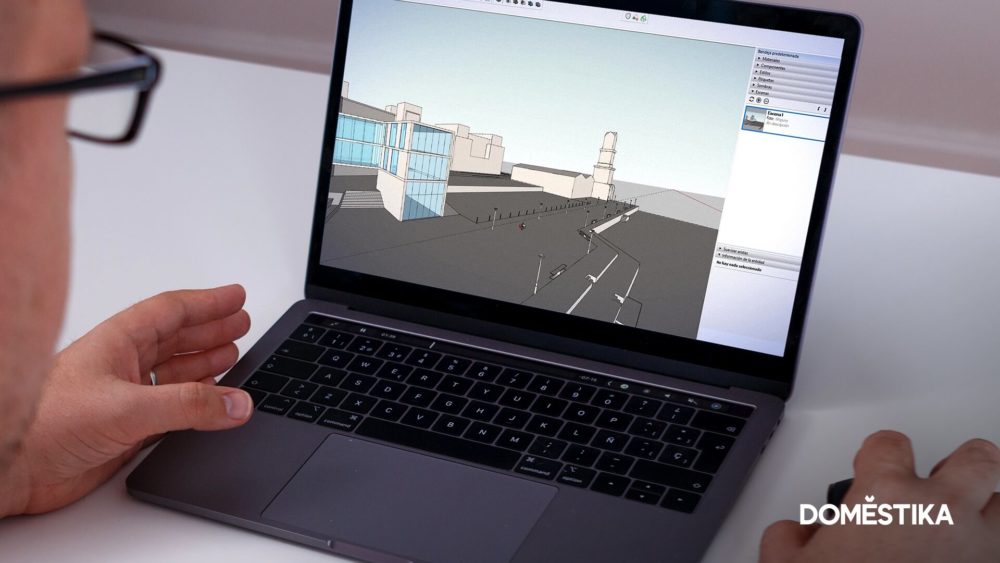
A mediados de agosto dediqué un par de semanas a crear una ilustración con SketchUp y Photoshop. Me ha servido para aprender un montón y, de paso, retransmir todo el proceso por Twitch.
Nada puede malir sal
Hace tiempo que quería hacer alguna ilustración usando trazos más artísticos y evitando el uso de materiales realistas. Así que, bajo el absurdo título de «nada puede malir sal» comencé una serie de directos en los que he desarrollado desde cero una imagen de esas características.
En total he necesitado cerca de 30 horas repartidas en 11 sesiones de entre 2 y 3 horas de duración. Me ha llevado más tiempo del previsto, supongo que porque nunca había hecho este tipo de imagen. Espero que en próximas ilustraciones pueda recortar alguna que otra hora.
El resultado final está disponible en la tienda. Incluye el archivo PSD con capas, el archivo 3D de SketchUp y las imágenes empleadas en Photoshop (alpha, clay, lineas, perfiles, material ID, etc.).

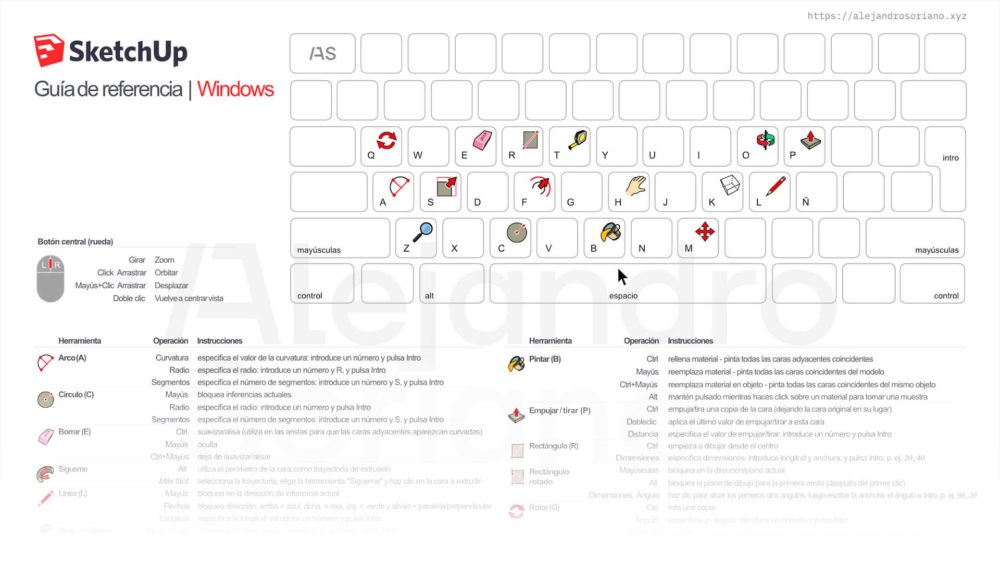
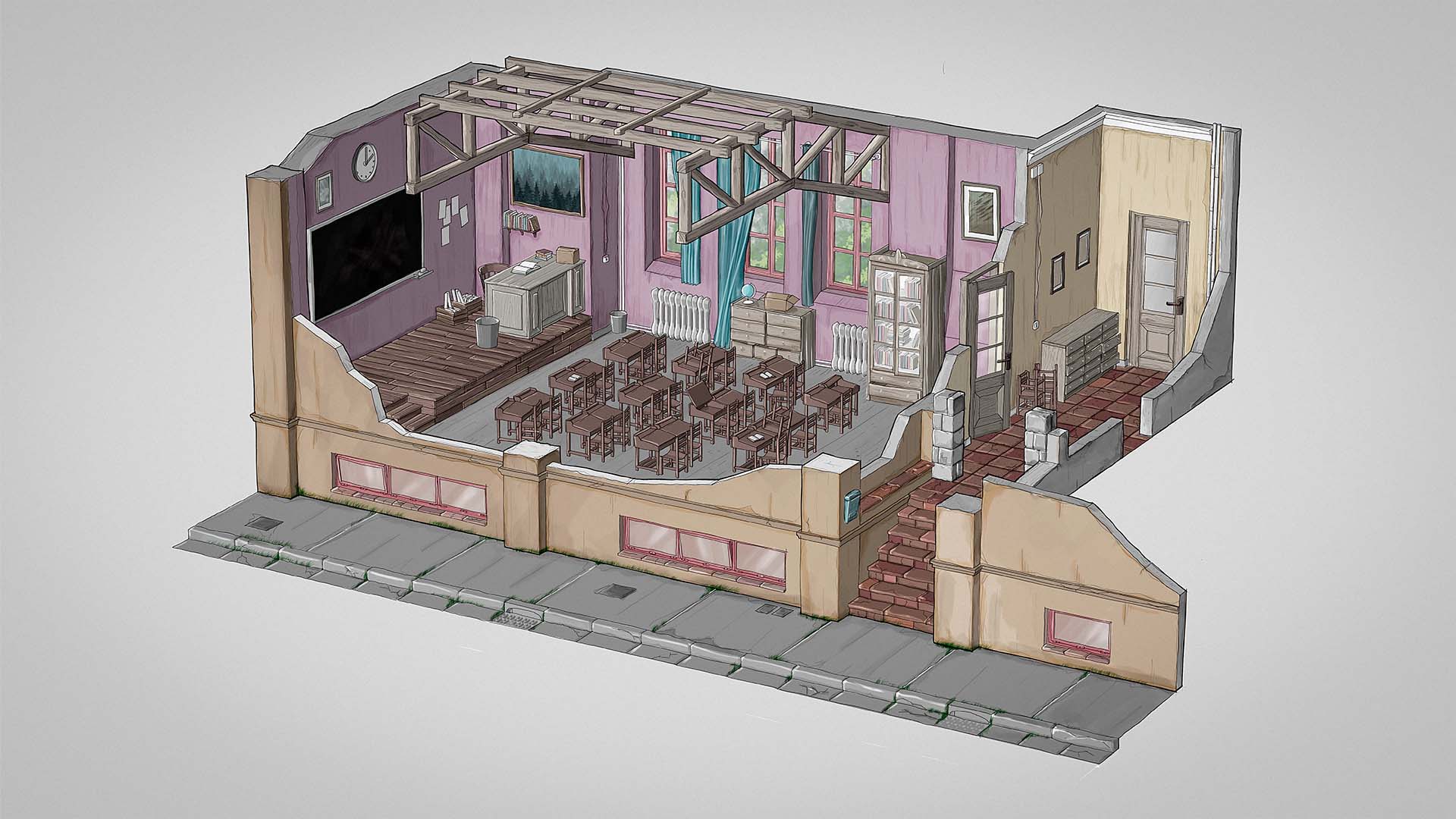
Modelado 3D con SketchUp
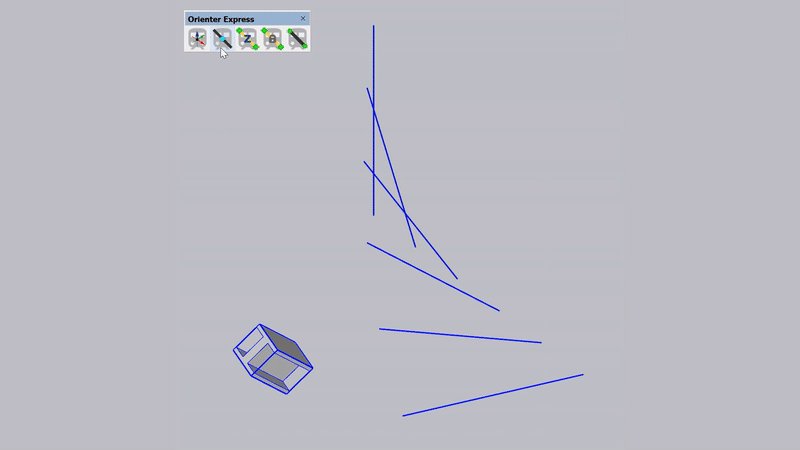
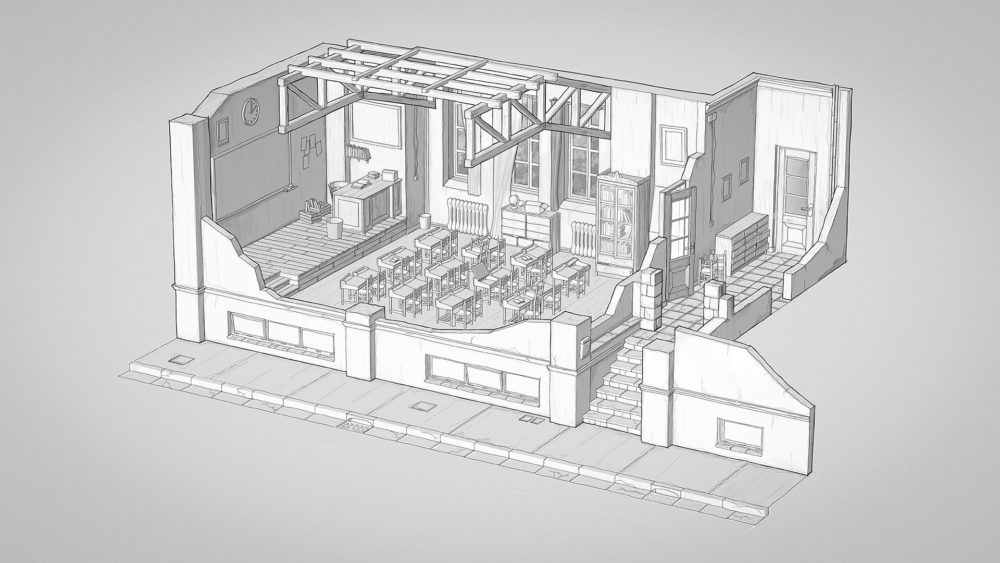
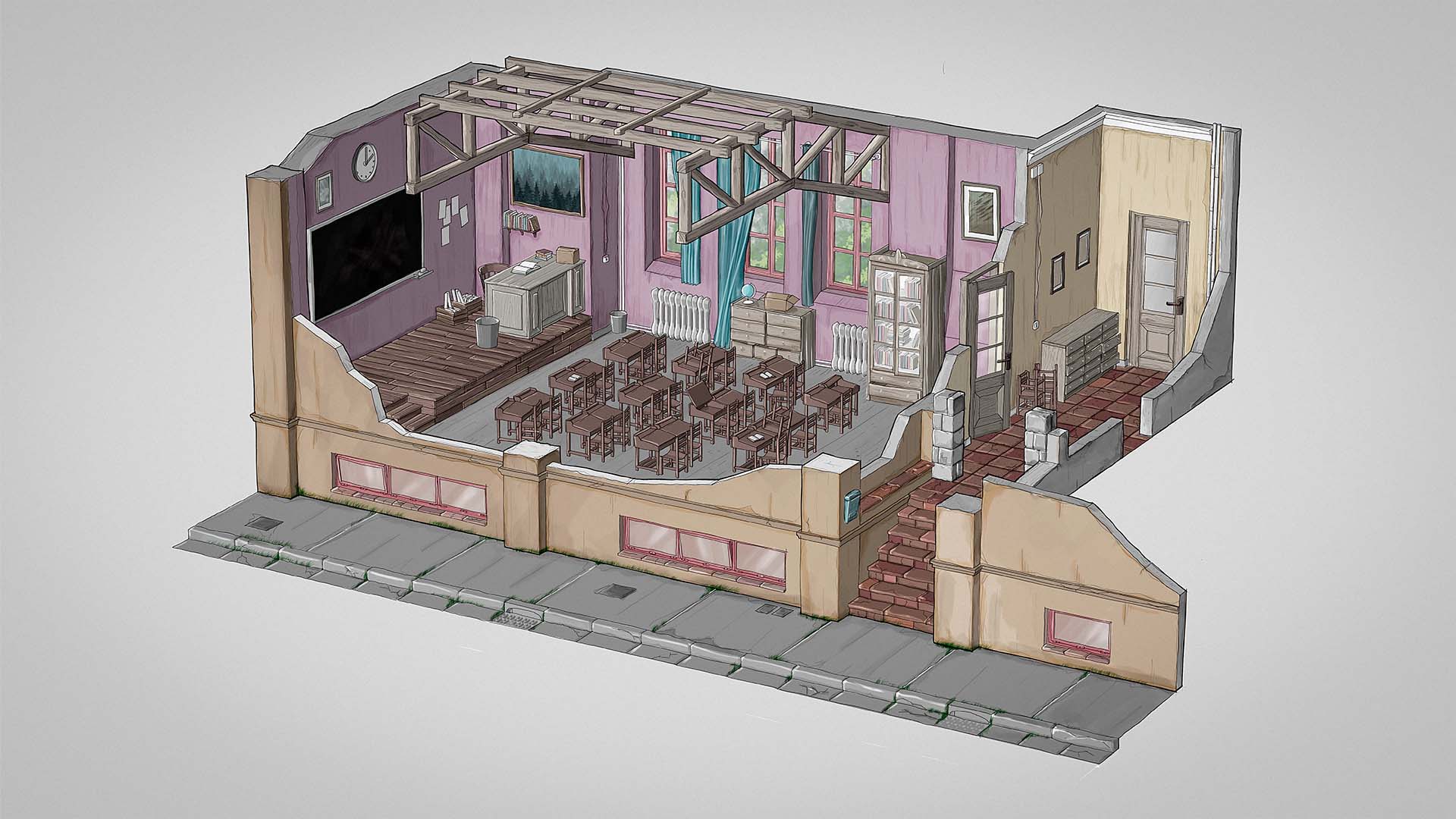
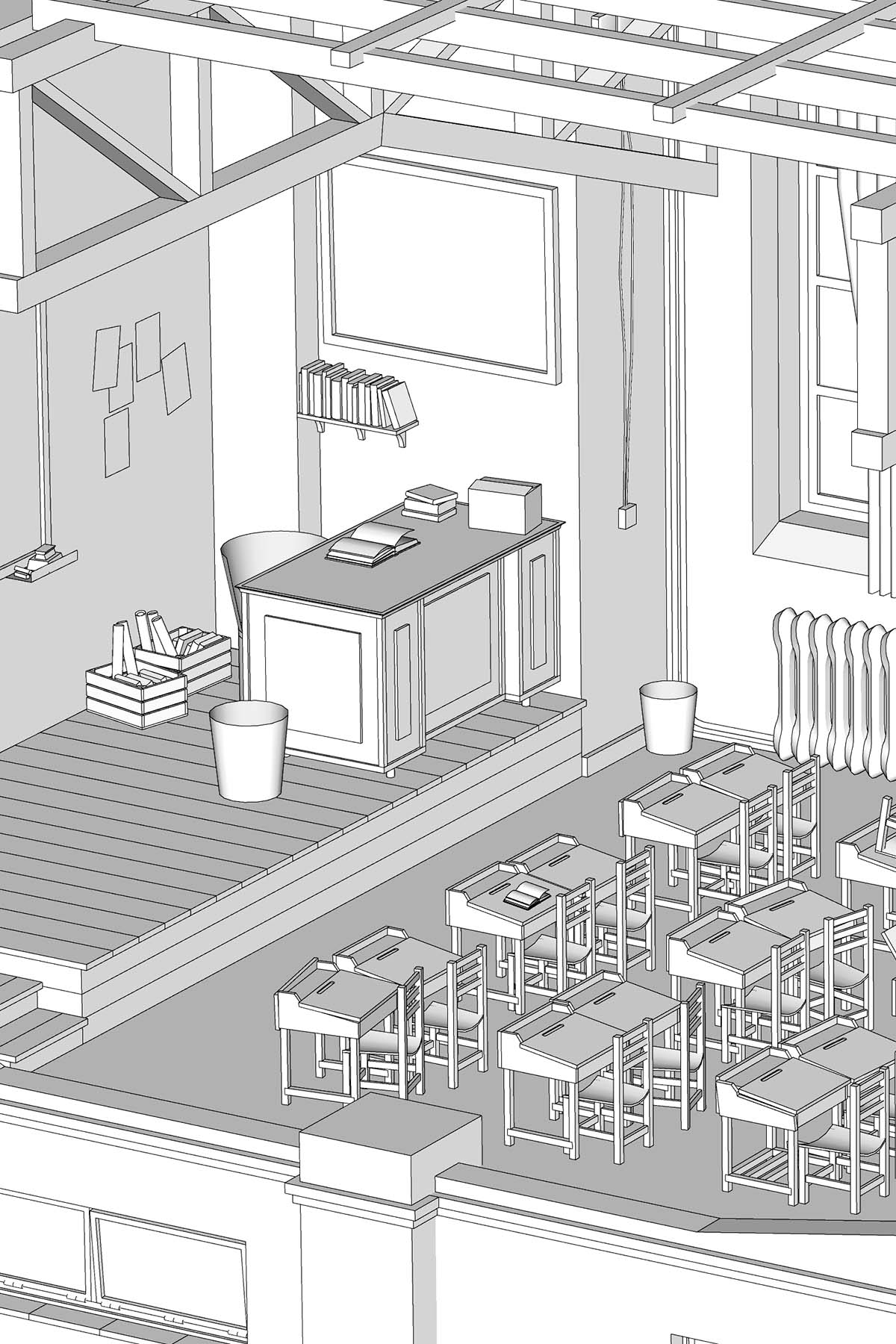
El diseño de la escena parte de cero, por lo que la distribución de elementos y la posición de la cámara han cambiado varias veces sobre la marcha. En total fueron tres sesiones para el modelado y otra sesión más para preparar los archivos de imagen para Photoshop. Para esto último eché mano de CompoScene, una extensión de Indie3D que facilita la creación de imágenes para postproducción.
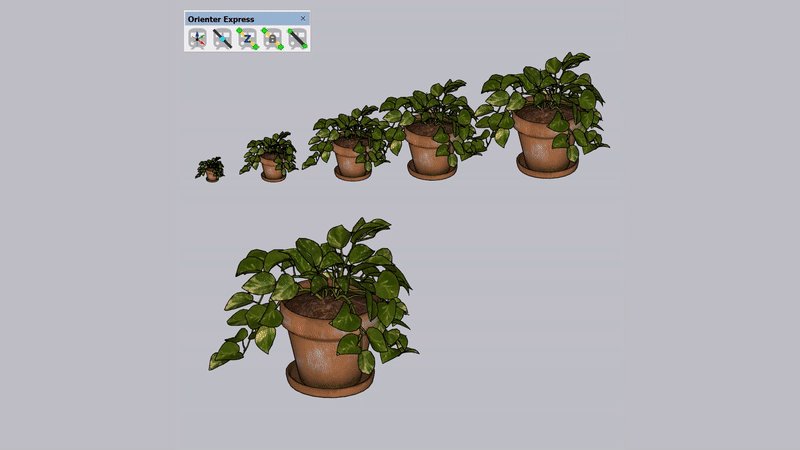
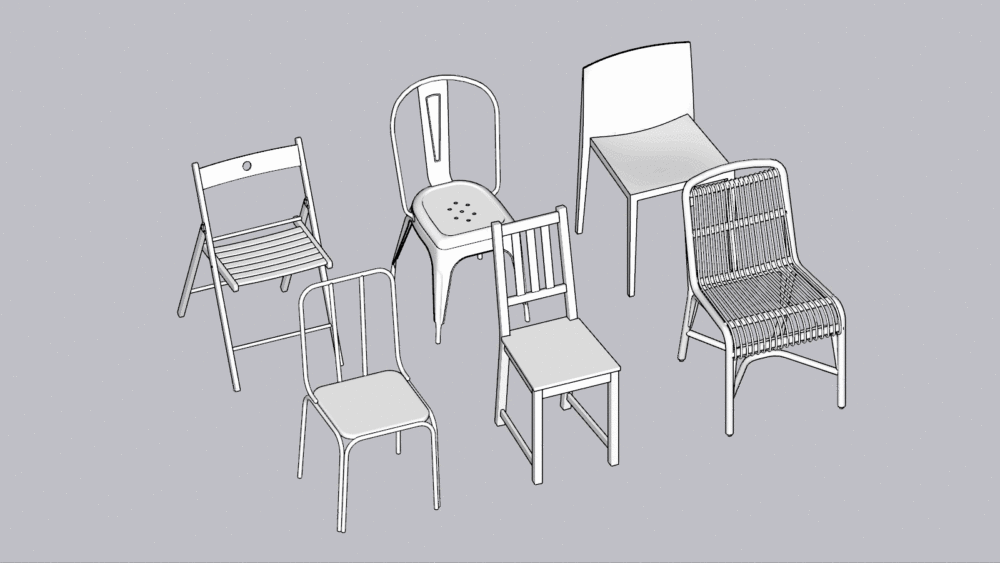
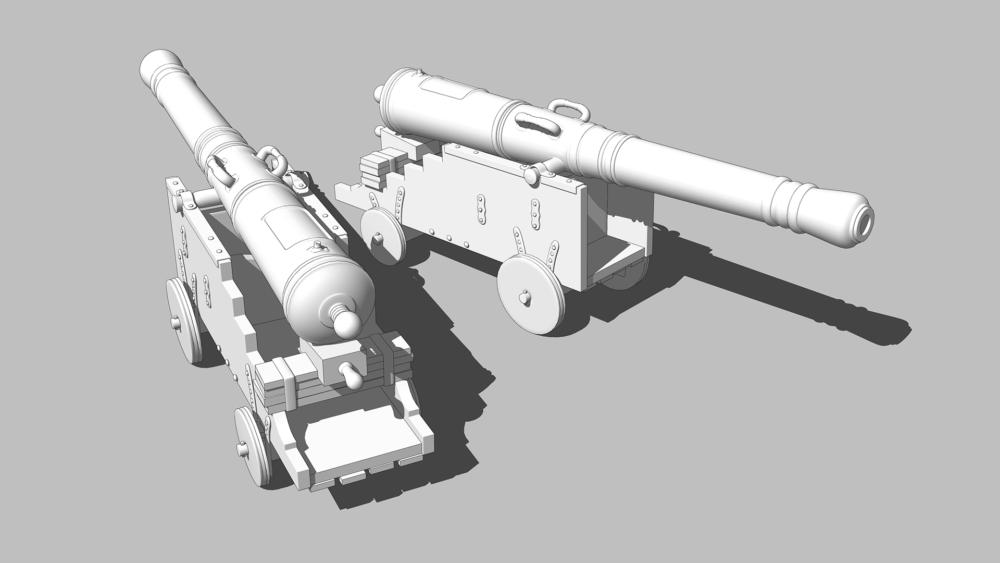
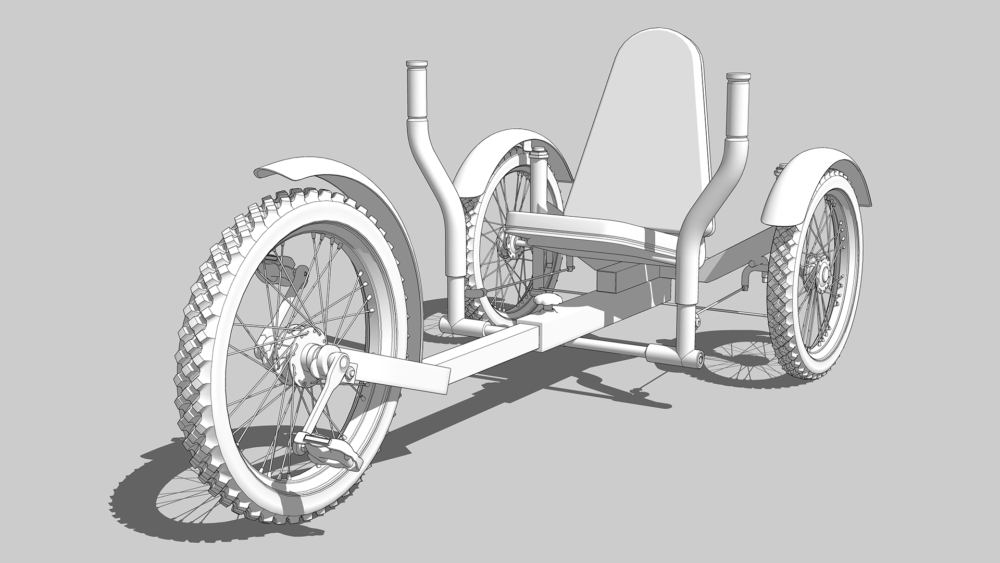
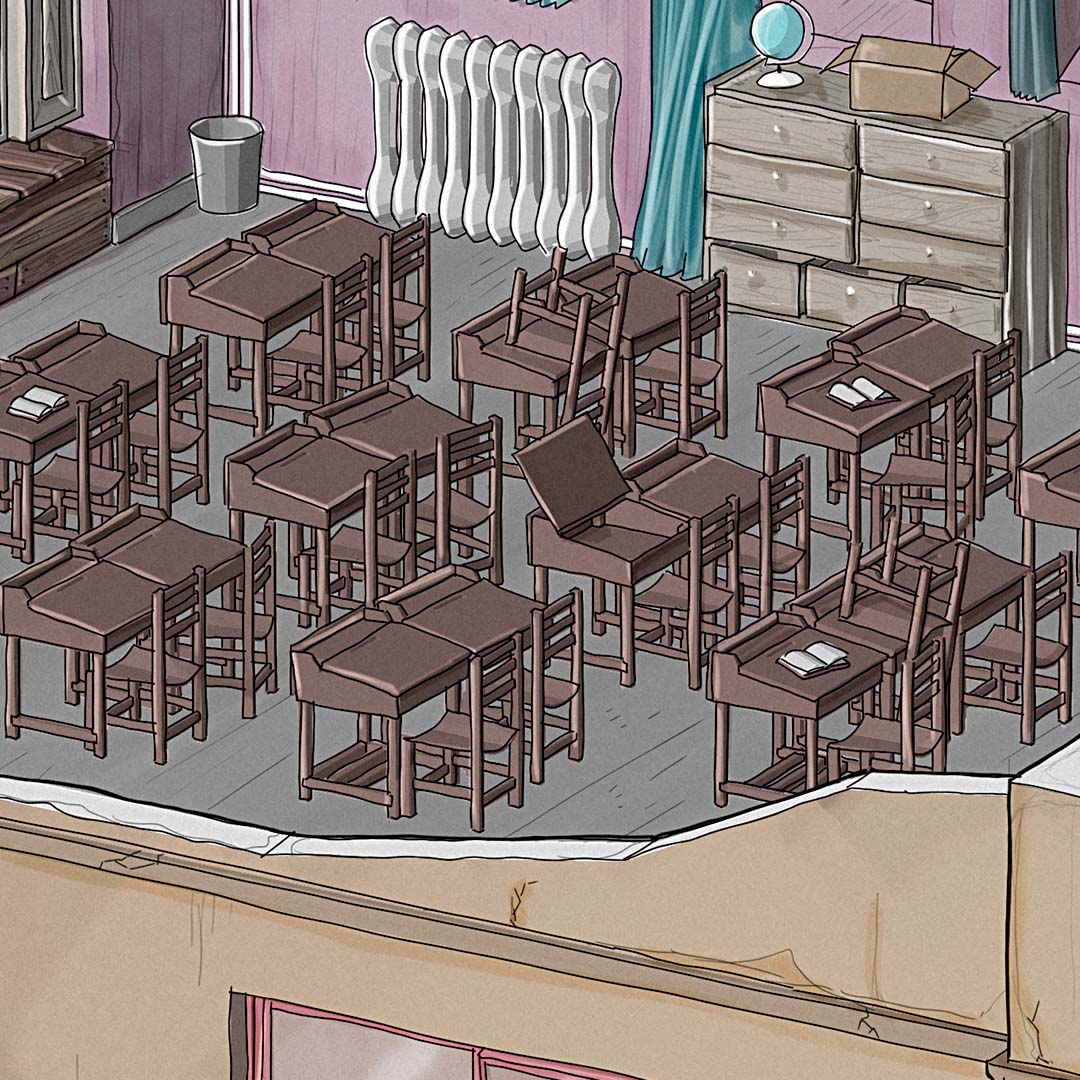
He prestado mucha atención a algo que suelo comentar en Twitch: el nivel de detalle. Un objeto 3D necesita parecer real, pero no necesita ser exacto.
Por ejemplo, imagina un objeto hecho con pocos polígonos: si está cerca de la cámara se va a ver mal, pero si está colocado al fondo de la escena seguramente se vea bien. Si esto ocurre al revés (objetos con mucho detalle al fondo de la escena) estamos cargando innecesariamente el archivo con mucha geometría que no necesitamos. El archivo acabaría pesando mucho y sería dificil orbitar y moverse cómodamente en esa escena.
Resumiendo: cuanta más distancia a cámara, menos geometría.
Por esta razón, el aula sólo tiene la geometría necesaria para que se vea bien a esa distancia. Si quisiéramos hacer una imagen detalle de un pupitre, con un punto de vista muy próximo, sería necesario añadir mucha geometría para que se viera real.

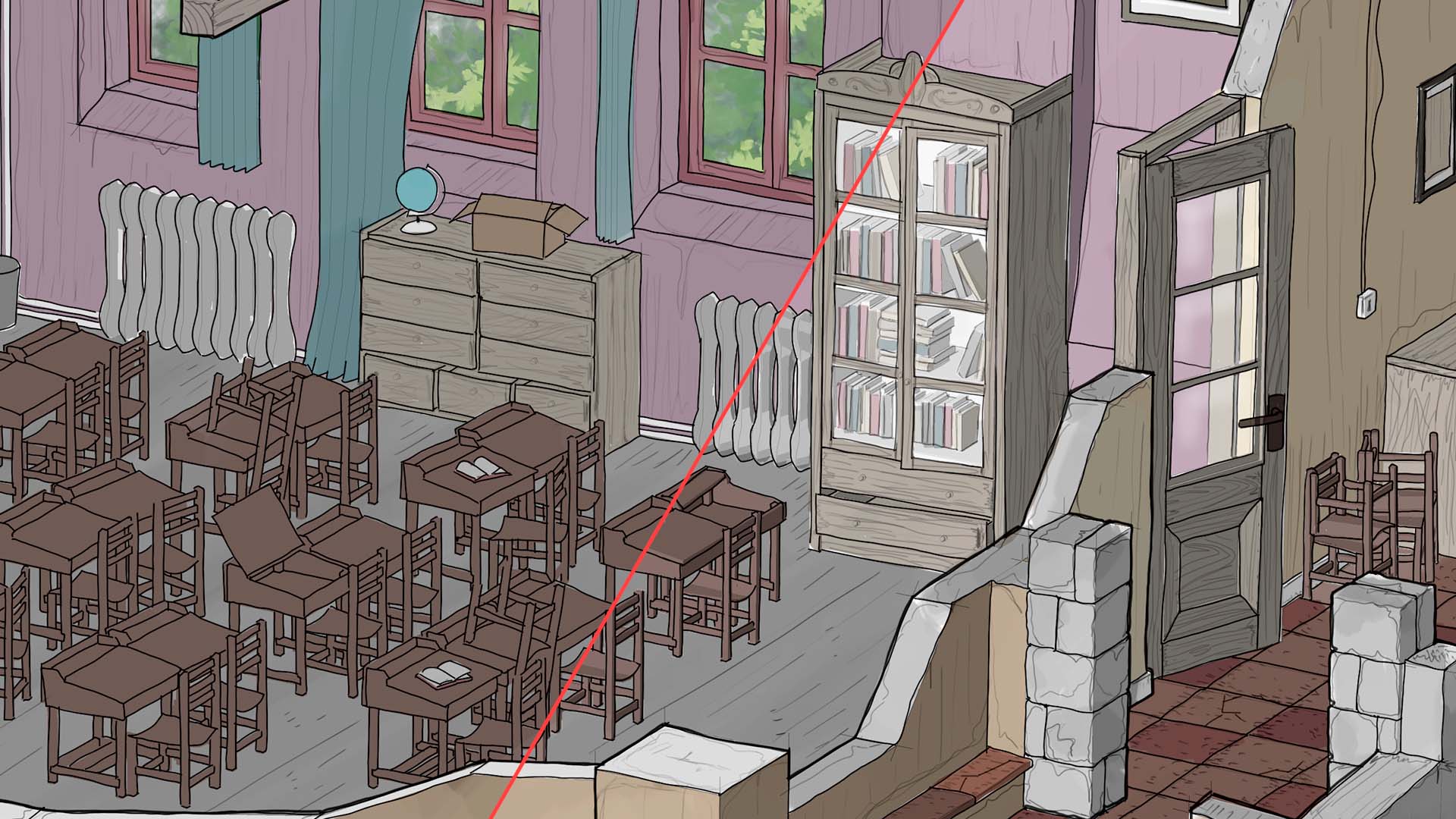
Line art en Photoshop
Aunque el paso lógico para lograr trazos artísticos habría sido emplear un estilo de aristas de boceto de SketchUp, no tardé en desestimar esta opción. Los trazos obtenidos por este método alternaban entre zonas sin detalle ni aristas, con zonas en las que se veía aristas posteriores que no se deberían ver.
Si tuvieramos una escena más sencilla, estoy seguro que no habría habido ningún problema con los estilos de aristas de bocetos. Pero para escenas complejas, como es el caso, no son la mejor opción.
De esta manera llegué a la conclusión que la única manera de conseguir la estética que quería lograr era calcando manualmente las líneas. Menos mal que la herramienta Pincel de Photoshop tiene opciones como la cadena de tracción o suavizar, porque si los trazos llegan a depender de mi pulso… 😱

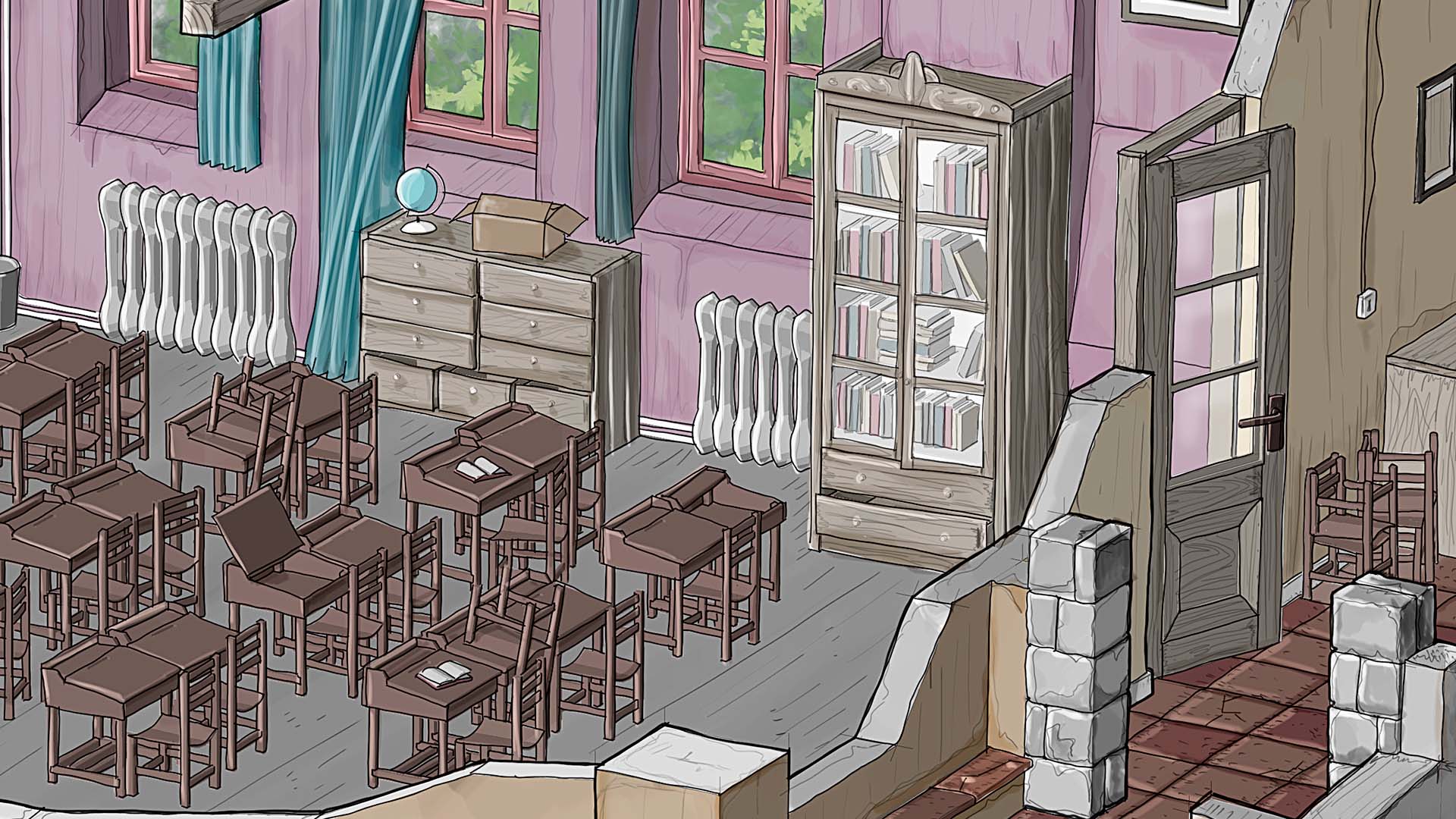
Color base y volumen
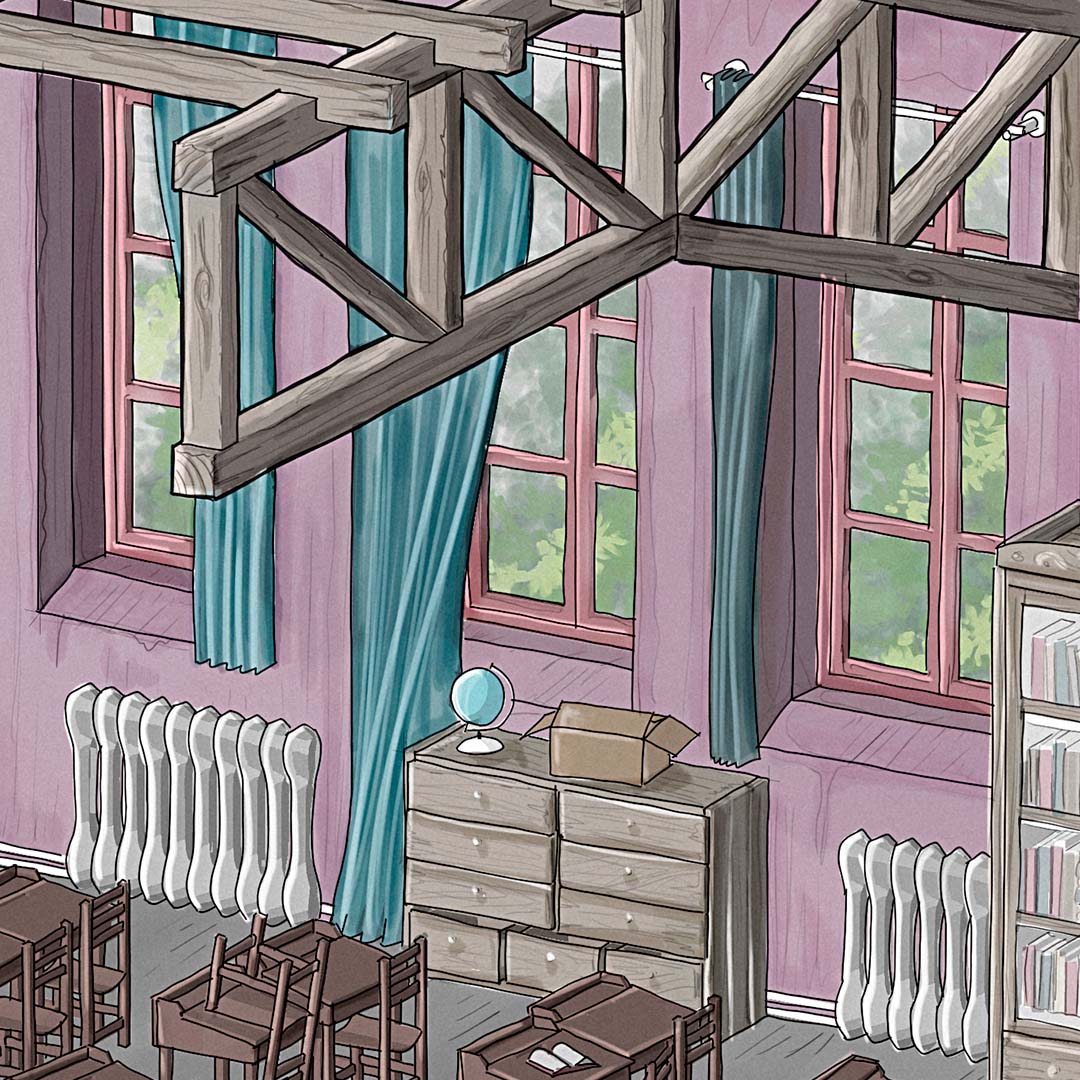
Una vez realizados todos los trazos de la escena, el siguiente paso es introducir color. He recurrido sobre todo a colores tierra, morados, grises, algún verde… todo colores secundarios y apagados.
En esta parte el proceso consiste en dar primero una base plana e ir dando volumen con la imagen sin materiales ni aristas generada en SketchUp. Para ello, basta con jugar un poco con los modos de fusión de capas de Photoshop.
Las selecciones automáticas de los distintos planos de sombreado han generado dientes de sierra en algunos bordes de los volúmenes. He tenido que corregir esto manualmente, pero no ha resultado tan laborioso como el calco de líneas.

Brillos y sombras
El siguiente paso consiste en reforzar la iluminación de la imagen a través de brillos y sombras. Simplemente es dar trazos claros a la parte iluminada y trazos oscuros a la parte opuesta. Aunque no lo he aplicado a todos los elementos de la escena, el aspecto general de la imagen mejora bastante.
La forma más práctica que he encontrado para aplicar brillos y sombras es a través de dos capas. En primer lugar he hecho la de sombras y luego, en una capa superior, he añadido los brillos. De esta forma siempre tengo todo separados en capas y puedo activar o desactivar este tipo de efectos en cualquier momento.

Resultado final
Tras once sesiones y cerca de treinta horas emitidas íntegramente a través de Twitch, di por finalizada la ilustración. Ha sido un proceso más largo de lo previsto y me ha hecho sentir (aún) más respeto por los ilustradores e ilustradoras.
Aparte del efecto viñeta y de darle algo de grano, he hecho algún ajuste de brillo y contraste y poco más. Estoy bastante satisfecho del resultado, creo que es algo digno para ser mi primera imagen de este tipo y en el futuro espero poder hacer más ilustraciones de este tipo.





Conclusiones
La valoración que puedo hacer es ha sido una experiencia muy positiva. He podido hacer un tipo de imagen muy distinta a la que acostumbro y además he aprendido mucho acerca de las distintas fases del proceso.
Si en el futuro hago alguna otra imagen de este tipo, estoy seguro que el proceso será más rápido y mejor organizado. Ahora está más claro que se debe hacer y que se debe evitar. Hay que pulir aún algún paso, pero piano piano si va lontano.
En cuanto a las emisiones, me he sentido muy cómodo haciendo directos por las mañanas. Es un horario más relajado, ha entrado mucha gente y ha servido para hacer crecer un poco al canal. Por lo que he podido comprobar, por la tarde hay menos público aunque más fiel y por las mañanas suele haber más público pero más volátil.
La verdad es que no descarto hacer más series de este tipo. Me ha gustado mucho la experiencia y he quedado muy contento con el desarrollo y con el resultado final.


Enlaces recomendados
Pinceles para Photoshop, de Carles Marsal
Todos los pinceles que he usado en la ilustración son del pack de pinceles para Photoshop de Carles Marsal. Es una colección muy completa y me ha sido de gran ayuda para lograr la estética sketchy que impregna la escena.
Este pack está disponible en la tienda de Carles: Pinceles para Photoshop
CompoScene para SketchUp, de Indie3D
CompoScene es una extensión para SketchUp que te ayuda a crear y exportar distintas escenas (líneas, materiales, clay, sombras, etc.) que facilitan en gran medida la composición de imágenes en Photoshop.
Esta extensión está disponible en la tienda de Indie3D: CompoScene
Portfolios online
Si por casualidad pasas por alguno de mis portfolios, dale un poco de amor a Ye Old Classroom. ¡Muchas gracias por adelantado!
- Ye Old Classroom en Artstation
- Ye Old Classroom en Behance
- Ye Old Classroom en CG Architect
- Ye Old Classroom en Domestika
Apoya mi contenido
Tu participación y apoyo son el motor que impulsan mis vídeos, mis extensiones y mi blog. Si disfrutas del contenido y además deseas contribuir a su creación, puedes hacerlo mediante una donación en Ko-fi o uniéndote a mi Patreon.
Tu colaboración, independientemente de la cantidad, tiene siempre un impacto positivo y significativo. ¡Muchas gracias por adelantado!